Création de site web
Créer un site web avec w3shools
19 novembre 2022
1 – Page master sans codes HTLM dans la partie "body"
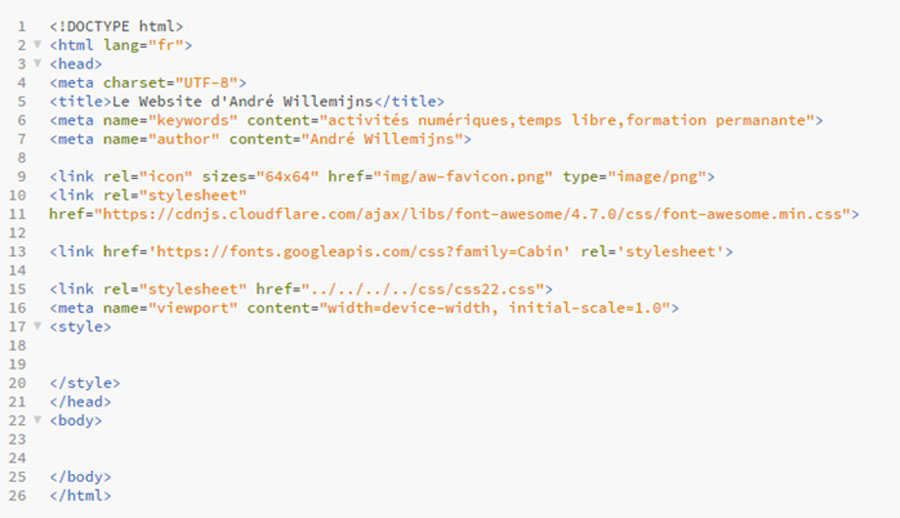
La première étape pour créer un site web est de définir une structure de page HTLM 5. Cette page que nous appellerons page master est en fait une page web sans contenu.

Ligne 1 - Déclaration obligatoire.
Ligne 2 – Déclaration de la langue avec "fr" pour le français et l’affichage des accents.
Ligne 3 – Début de la partie head.
Ligne 4 – Déclaration obligatoire.
Ligne 5 – Nom du site.
Ligne 6 - Déclaration des activités du site pour les moteurs de recherche.
Ligne 7 - Déclaration de l’auteur du site
Ligne 9 – Obligatoire pour affichage du logo visible sur les onglets des pages web
Ligne 10 – Pour affichage des Icons Voir : Font Awesome Web Application Icons
Ligne 11 – pour affichage des font de Google Voir : Google Fonts
Ligne 12 – Pour affichage de votre feuille de style
Ligne – 13 Balise meta obligatoire.
Ligne – 17 à 20 Pour Codes CSS spécifiques à cette page.
Ligne – 22 à 24 Partie du corps de la page.
Ligne – 17 à 20 Pour Codes CSS spécifiques à cette page.
Lignes 25 et 26 Fin des balises body et HTML
2 – Navigation entre les pages et les images.
Nous devons donc réaliser des chemins relatifs afin d’assurer la navigation de notre site.
Le chemin d'une page, d’une image etc. par rapport à votre page active est indiqué de la manière suivante :
- • "../" : signifie que l'on remonte d'un niveau, on sort d'un dossier.
- "/": signifie que l'on descend d'un niveau.
Pour accéder à un dossier ou fichier de même niveau, le chemin est direct.
Exemples :
Un lien dans "index.htm" vers "autre_page.htm" : Il faut aller dans le dossier "pages" pour trouver le fichier, le lien sera donc : "pages/autre_page.htm"
Un lien de "autre_page.htm" vers "index.html" : Il faut sortir du dossier "pages" pour être à la même hauteur que le fichier, le chemin est donc : "../index.html"
Si vous avez plusieurs dossiers il faut mettre plusieurs "../" pour sortir des dossiers par exemple une image "bg.gif soit pour 2 niveaux : "../../bg.gif"
3 - Création des pages web
Ici nous avons fait le choix de la création complète de pages sans passer par des modules comme WordPress, cela nous permet de réaliser un site web comme nous le souhaitons afin de ne pas être prisonnier de modèles préétablis.
Par contre cela exige quelques connaissances des langages HTLM et CSS.
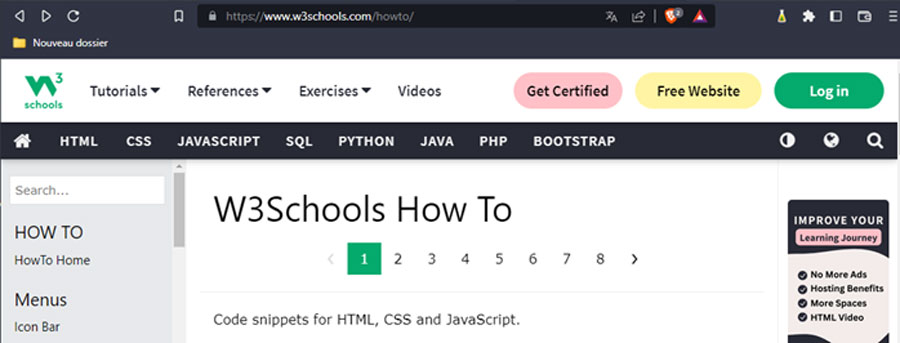
L’apprentissage des langues est possible sur le site w 3shools.com
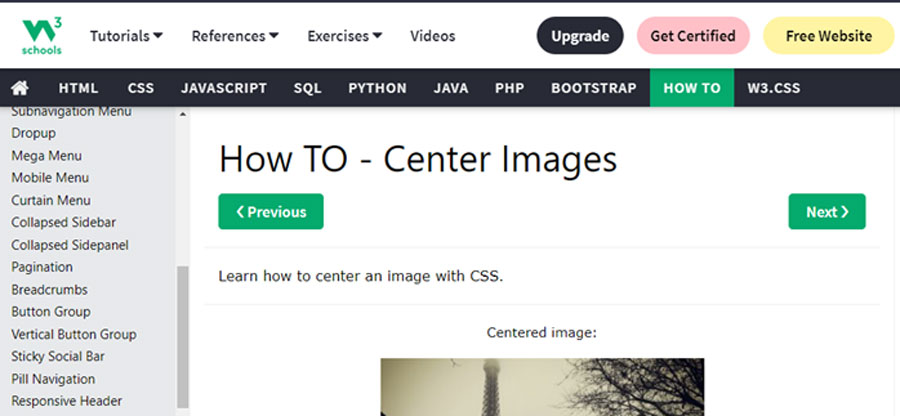
Et surtout pour la pratique et la réalisation de modules HTML et CSS voir les tutoriels "How To"

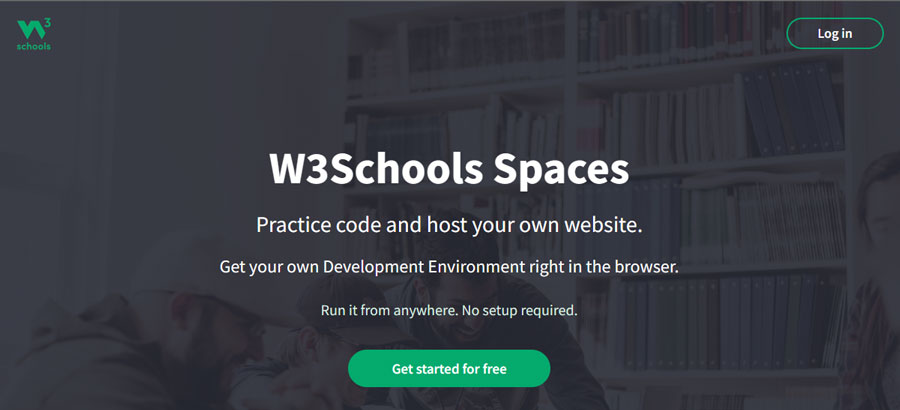
W3School dispose également d’un espace pour l’hébergement de votre site w3schools-spaces

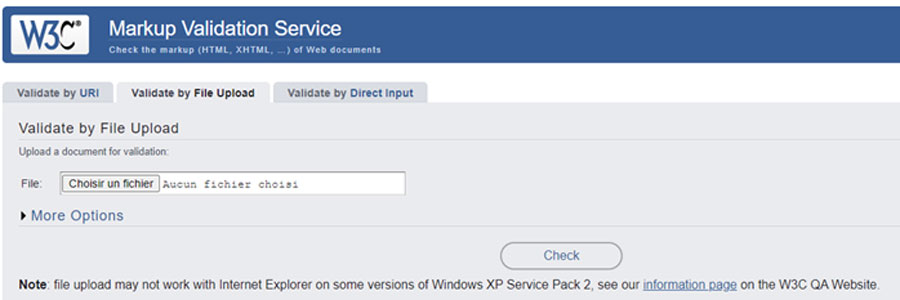
Ainsi avec le site de 3Wshool vous avez l’ensemble des outils pour créer un site web ou un blog. Par contre pour contrôler la réalisation de vos pages vous pouvez utiliser le validateur de w3c. Cliquez ici pour valider vos pages

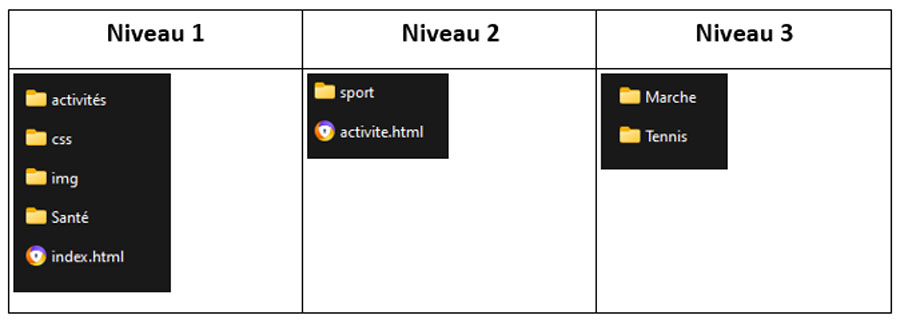
4 - Création de la structure

Au niveau 1 nous avons :
La page index.html qui est la page d’accueil du site toujours nommée comme cela.
Le dossier img qui contient les images du site général ne correspondant pas à un thème ou un sous-thème de notre site.
Au niveau 2 nous avons :
Les différents thèmes de chaque thème du niveau 1, ainsi dans notre exemple nous avons le thème sport qui sera l’un des thèmes des activités avec éventuellement une page web récapitulative.
Au niveau 3 nous avons :
Les rubriques du niveau 2 sous la forme de dossier qui comprendront aux pages web et aux images ou vidéos correspondants.
5 – Outils pour la création du website
Afin d’éviter le codage manuel, nous allons créer deux pages modèles :
- La page css2022.css qui regroupera tous les codes CSS nécessaire à notre site, cette page sera attachée à notre site par un lien dans chacune de nos pages (ligne 15 de la partie "head" de nos pages et elle sera dans le dossier "css" du niveau 1.)
- La page codeshtml.html qui regroupera les codes nécessaires a la création du contenu de nos pages. Lors de la création de nos pages, nous ouvrirons cette page dans notre navigateur habituelle afin de faire un copier/coller lors de la création de nos pages web.

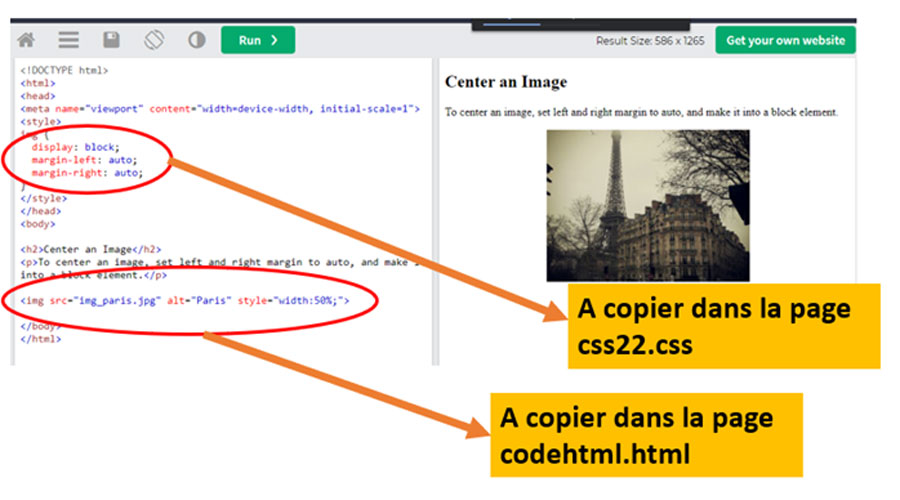
6 – Création du contenu des pages
Après avoir créé vous pages css22.css et codehtml. Nous pouvons ains créer rapidement le contenu de no pages en copiant les codes créés dans notre editeur HTML et CSS. Dans l’exemple ci-dessous nous avons réaliser cela avec notre éditeur Brackets. Nous aurions pu également utiliser l’éditeur Spaces de 3Wschools.
Dans l’exemple ci-dessous, nous avons réalisé cela avec notre éditeur "Brackets". Nous aurions pu également utiliser l’éditeur "Spaces" de "3Wschools".

6 – Hébergement du site
Si vous avez pour la création de votre site utilisé Spaces de W3schools vous n’avez rien à faire. Votre site aura pour adresse : https://xxxx.w3spaces.com/
De plus, vous avez la possibilité d’acheter un nom de domaine.
La version gratuite offre peu de possibilités de construire un site complet, il vous faudra donc passer à la version payante.
Si vous optez pour un hébergement avec transfert FTP comme Scaleway dedibox ou OVH vous devez créer vos pages avec un éditeur de texte comme Brackets ou Note pad++.
Une fois vos pages créées, vous devez ensuite les transférer avec un client FTP comme Filezillia.