Formation et pratique du numérique
Création et positionnement des éléments utilisés
20 juillet 2021
Paramétrer les "sprites"
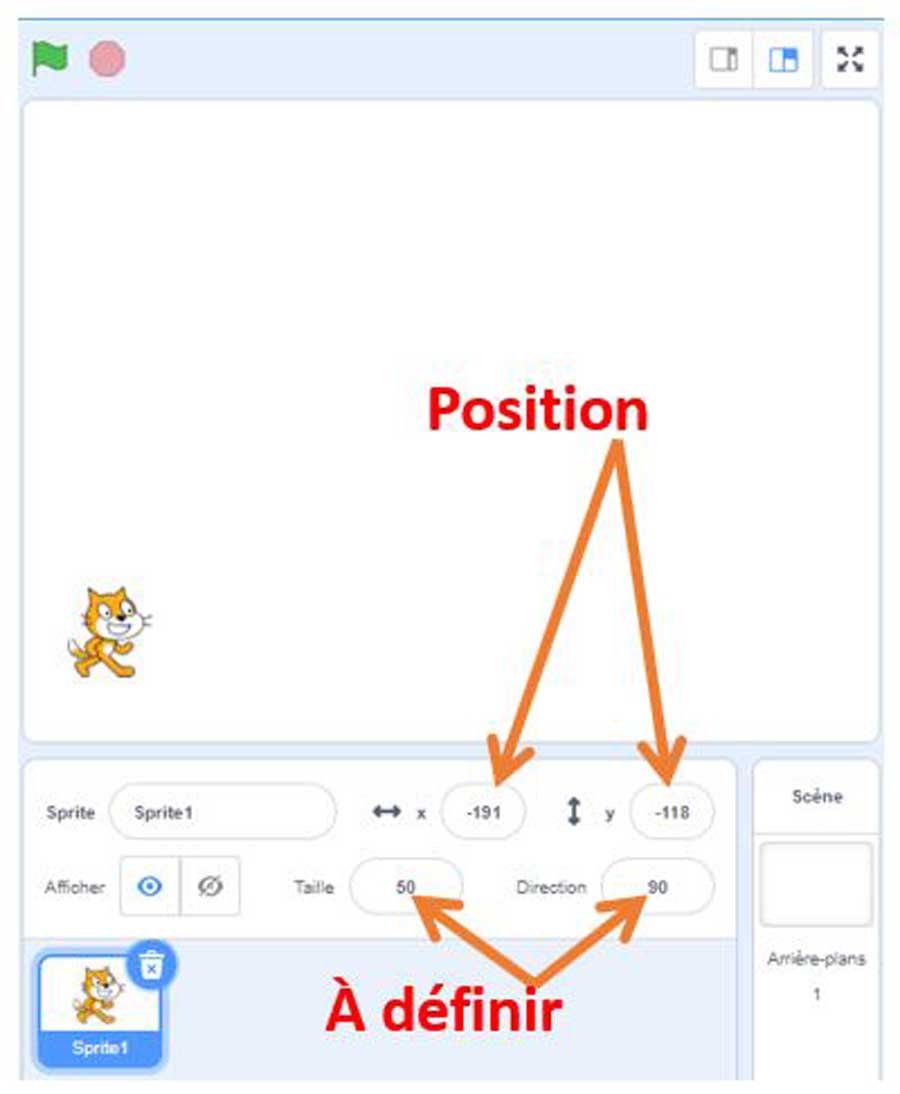
Taille et position des "sprites"

Avant de commencer la programmation, il faut définir la position de départ que vous pouvez connaître en déplacement le du Sprite
Vous pouvez également fixer sa taille et sa direction de départ.
Définir les coordonnées des "sprites"
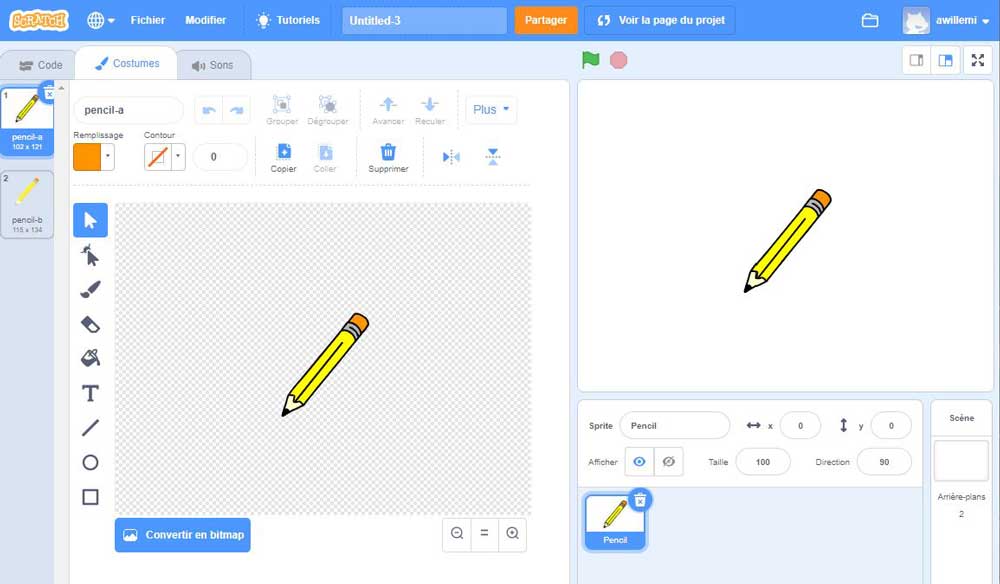
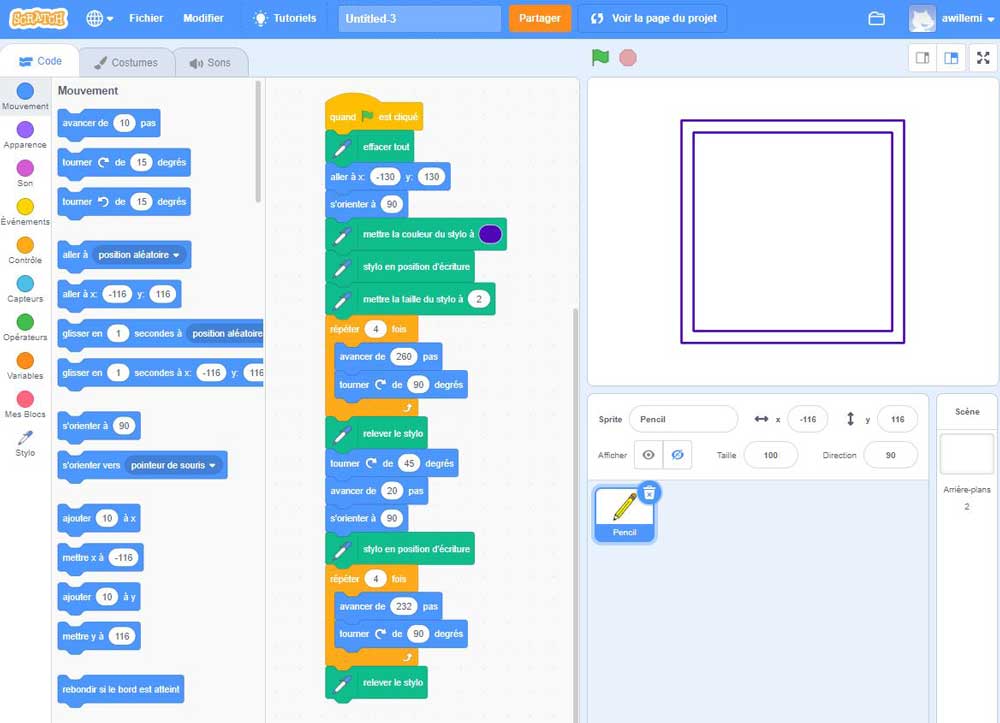
D’abord nous devons choisir un sprite, nous avons ici choisi "pencil"

En mettant le stylo aux coordonnées x=0 et y=0 nous voyons que le stylo et au centre de l’arrière-plan.
Ce n’est pas ce que nous souhaitons, car nous voulons que la pointe du stylo soit au centre de l’arrière-plan.
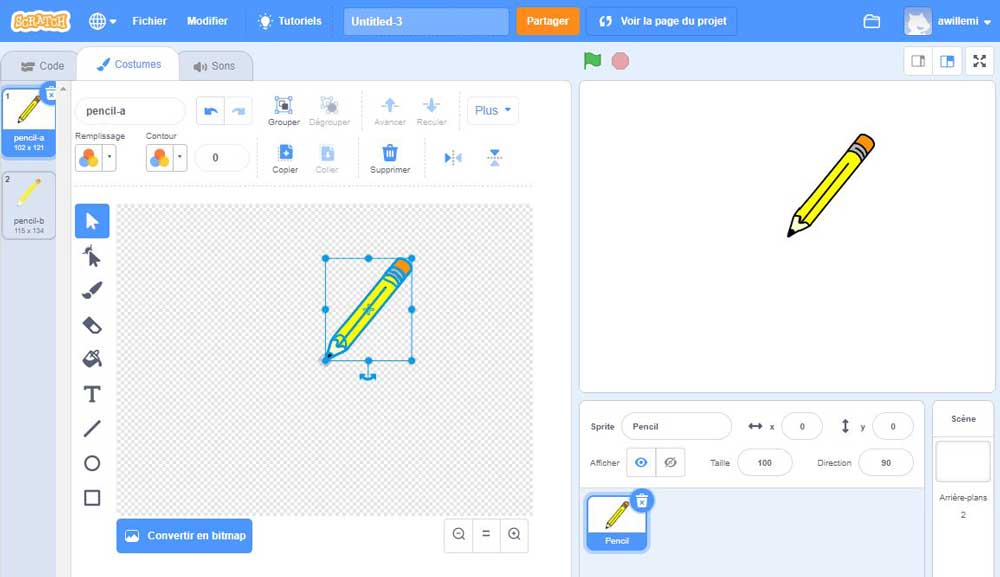
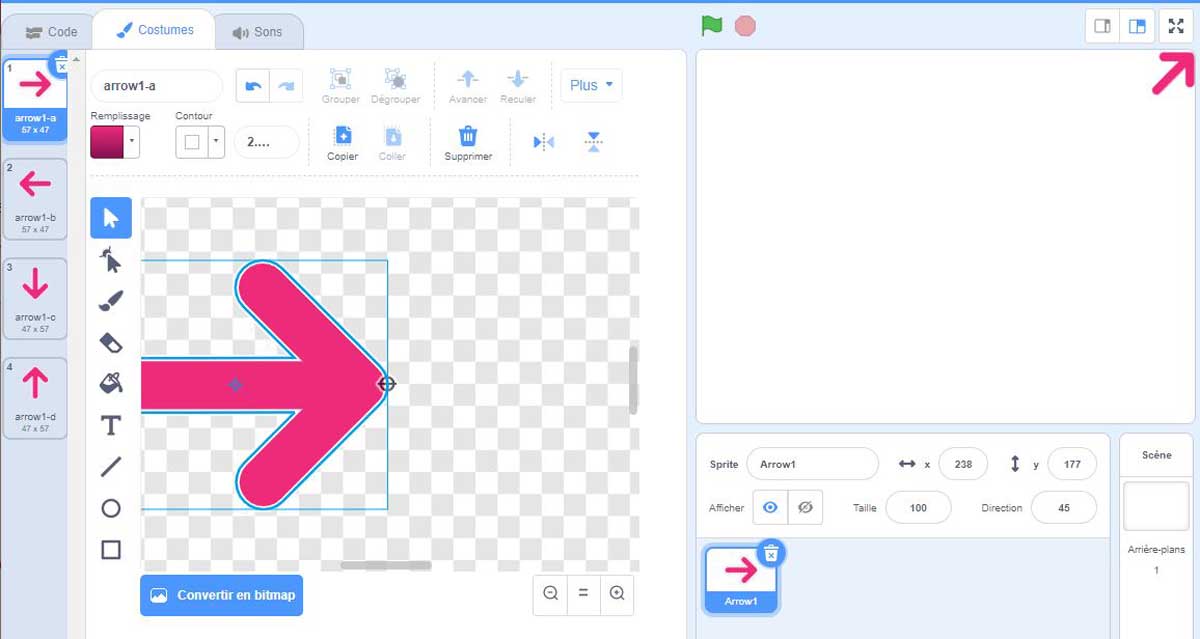
Dans "costumes" nous sélectionnons l’ensemble du stylo (en dessinant avec la souris une surface encadrant l’ensemble du stylo) puis nous déplaçons cet ensemble pour obtenir la pointe du stylo au centre comme cela est affiché dans la fenêtre de droit.

Dans la fenêtre de droite nous constatons que la pointe du stylo est bien aux coordonnées x=0 et y=o et que la direction est à 90°, ainsi si nous appliquons une direction de 100 ou de -100 par exemple nous pouvons tracer un trait à droite ou à gauche.
Pour bien comprendre la position et l’orientation du lutin nous avons dessinait un double carré :
Pour bien comprendre la position et l’orientation du lutin nous avons dessinait un double carré :

Créer un "sprite"
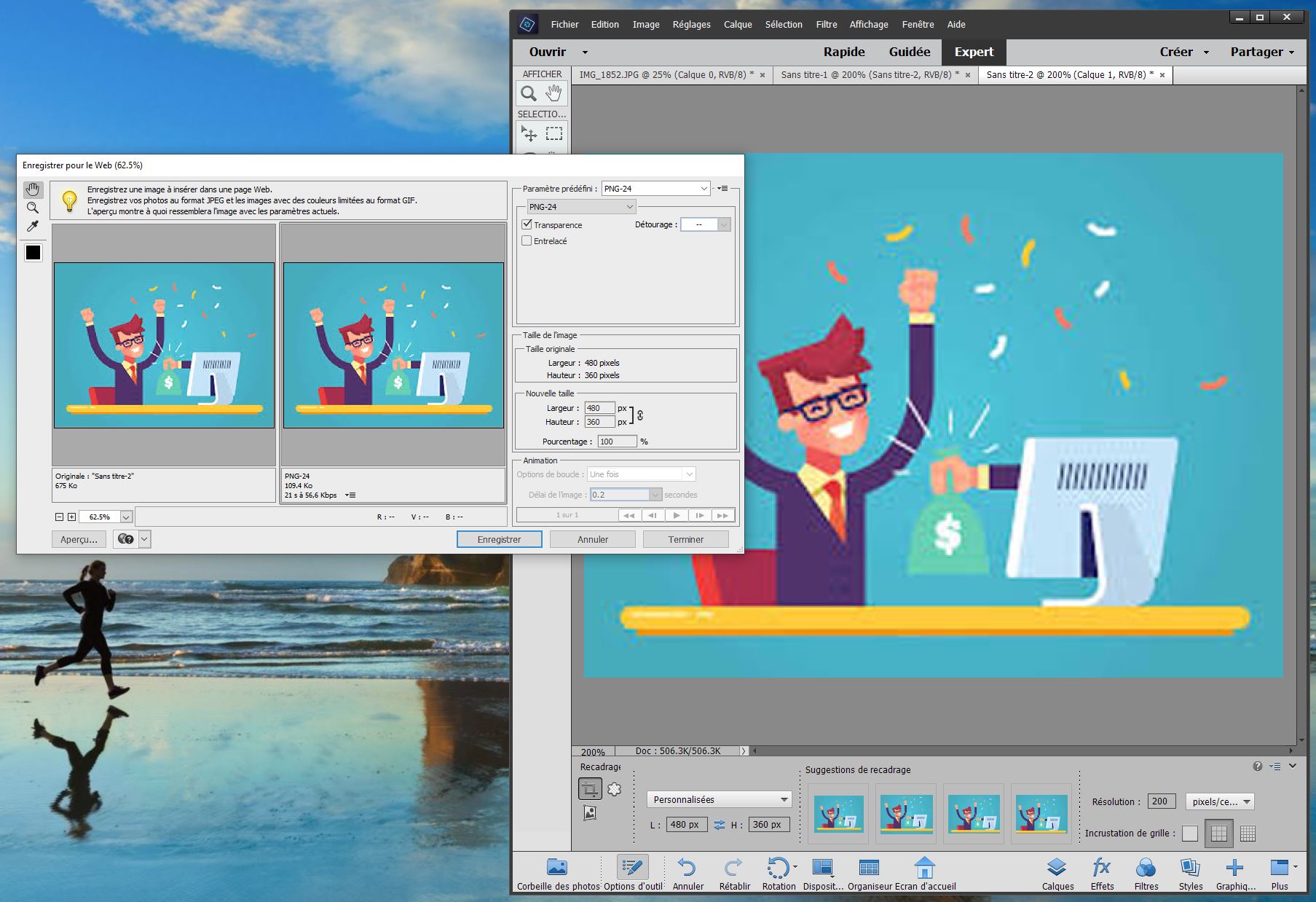
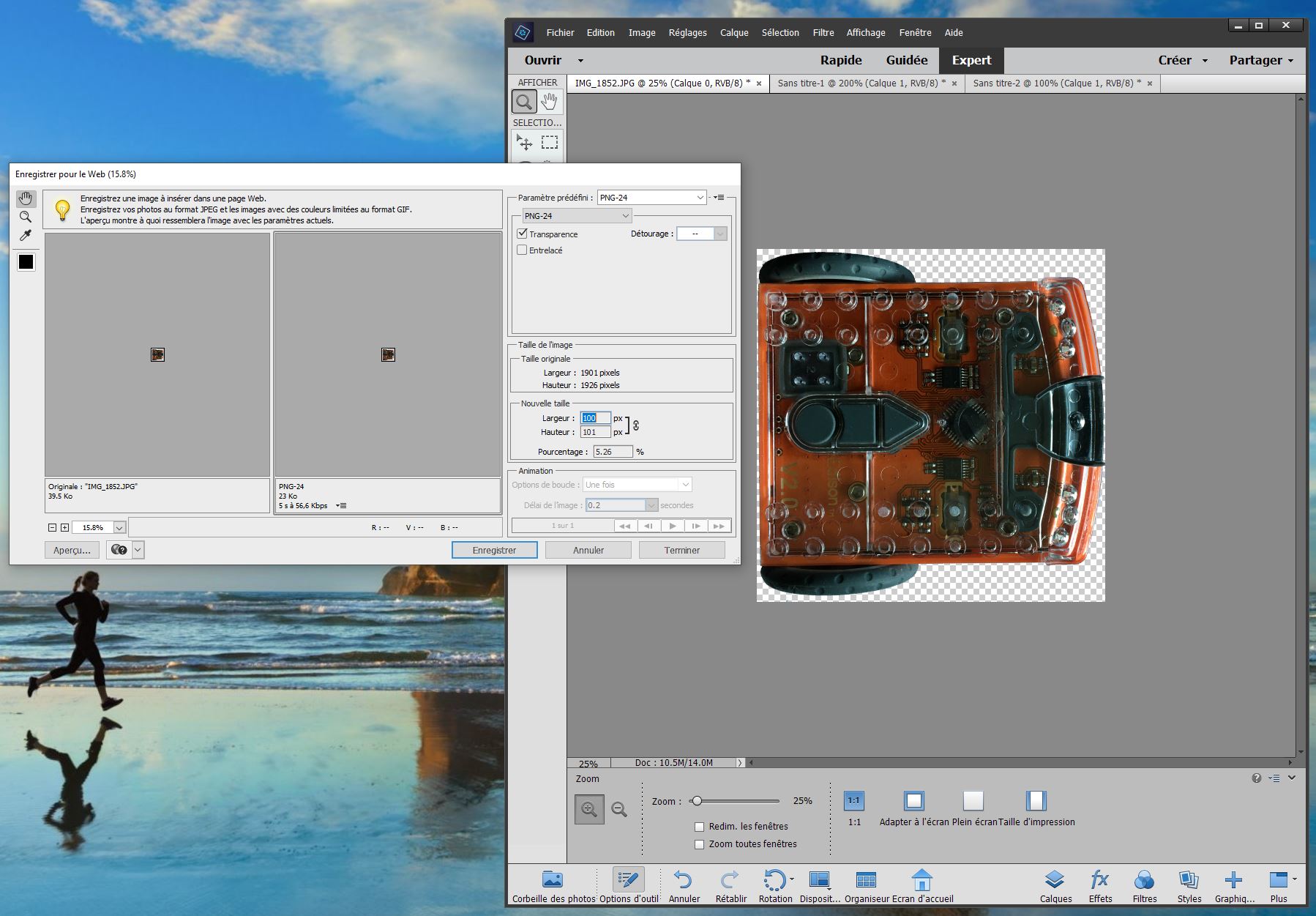
Pour créer un "sprites" nous avons utilisé "Adobe Photoshop Elements".
À partir d'une photo, nous avons mis en transparence le fond afin de ne faire apparaître que l'objet a utiliser.
Nous avons ensuite enregistré cette image au format PNG-24 pour le web.

Coordonnées et taille des arrière-plans

Le centre de l’arrière-plan est toujours à x=0 et y=0
L’extrémité en haut et à droite se trouve à x=240 et y=180
L’arrière-plan ou plan de travail est donc de 480x360
Ces informations sont importantes, car elles nous permettront de définir la position de nos éléments ainsi que la zone d’action maximale que nous pouvons exécuter.
Création des "arrière-plans"
Toujours avec "Adobe Photoshop Elements".nous allons créer notre image que nous enregistrerons au format PNG-24 pour le web en 480px x 360px.