Réalisation d'un site web
Juin 2020
Créer un site web c’est d’abord être présent sur le web pour cela nous pouvons utiliser de multiples outils souvent gratuits, mais qui présente de multiples inconvénients comme la publicité notamment.
Le site que nous proposons ici est basé sur des pages prêtes à l’emploi ou nous pouvons ajouter des modules pré établis par copier-coller. La connaissance.
Toutefois une base minimum de connaissance des langages HTLM et CSS peut être utile, mais non indispensable.
Formations recommandées
Pour obtenir de bonnes notions, nous recommandons 2 tutoriels pour découvrir et apprendre les bases du HTLM et du CSS
Pour la réalisation de ce projet, nous nous sommes largement inspirés du site w3schools.com. Le site web que nous proposons est basé sur le concept Web Responsive, c’est-à-dire qu’il s’adapte à la taille des écrans modernes (visualisation sur PC, tablette ou smartphone).
Pour créer des pages Web, il faut se doter d’un environnement de travail adapté.
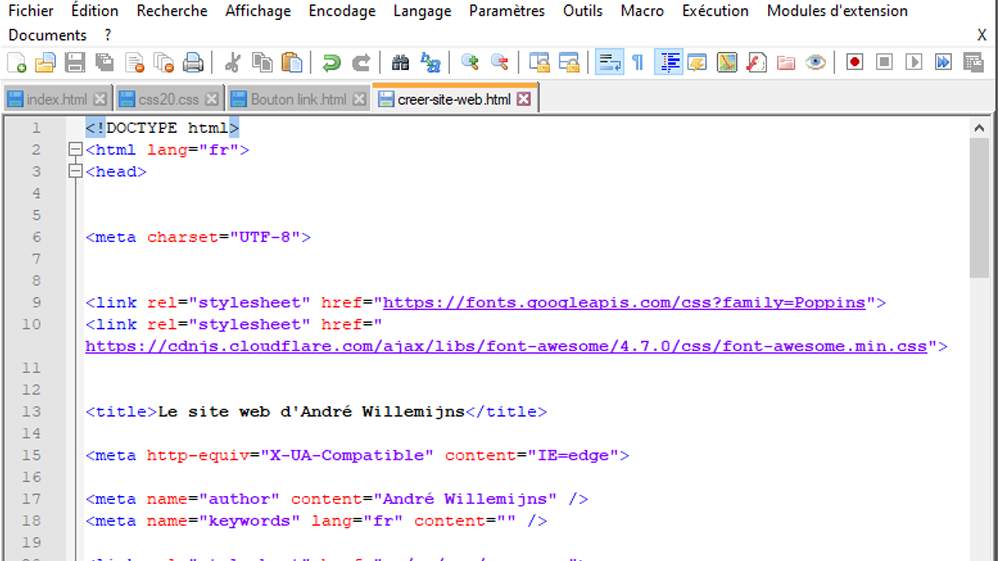
Nous utiliserons un éditeur de texte classique, si en théorie Bloc-notes de Windows est suffisant nous avons choisi ici Notepad++ qui est mieux adapté.

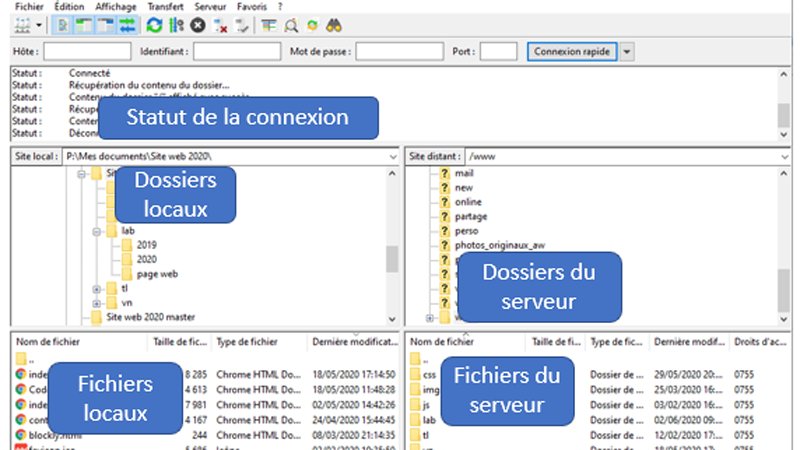
Nous avons également besoin de transférer nos pages sur le site de notre hébergeur et pour cela nous utiliserons FileZilla.

Création de la structure

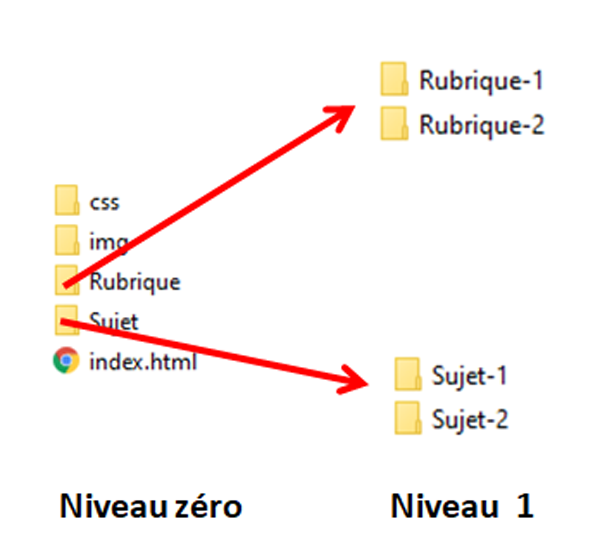
Dans notre projet nous allons créer un site web avec un menu de navigation de 2 lignes : Rubrique et Sujet. Ce niveau est le niveau zéro de notre site web et la page d’accueil ou "Home" doit toujours être index.html.
Nous devons créer les dossiers du Niveau 1 qui accueilleront les pages web et les images correspondantes de chaque page.
Cette structure a l'avantage de simplifier les chemins à l'intérieur de chaque page.
Des modèles de pages prêtes à l'emploi seront créés afin d'éviter les problèmes de chemin.
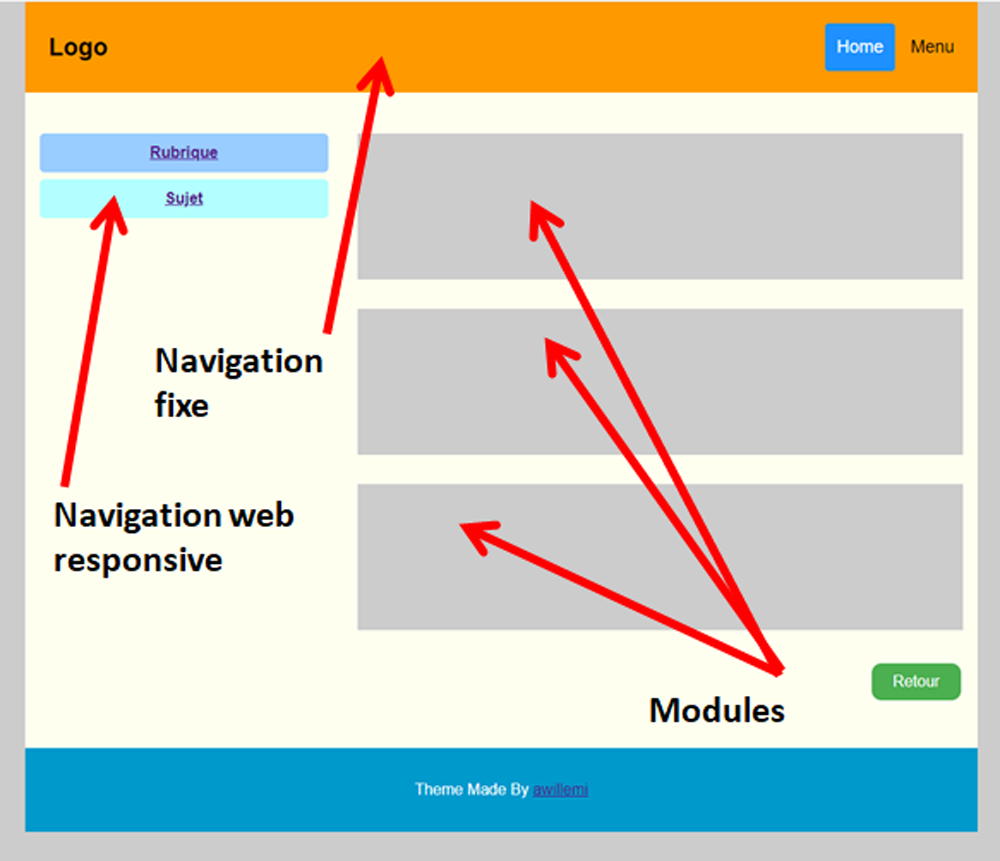
Création d'une page modèle
Cette page est composée de :
- D'un menu de navigation fixe
- D'un menu de navigation Web Responsive
- D'un pied de page
- De modules composant le corps de notre page

Modules HTML et CSS
Pour vous aider à réaliser vos page nous avons réalisé des modules avec les codes HTLM et CSS.
Page masterEn visualisant cette page dans votre éditeur de texte, vous avez toutes les informations pour personnaliser cette page. Le contenu entre les balises “style” doivent être transféré dans une page .css afin d’être commune avec toutes vos pages. Nous rappelons que la première page de votre site doit être nommée “index.html”.
Pratique pour la création d’un site web.
Pour apprendre et pratiquer le codage HTML CSS, nous vous recommandons les sites web suivants :
