Coder pour réaliser un dessin
mars 2020
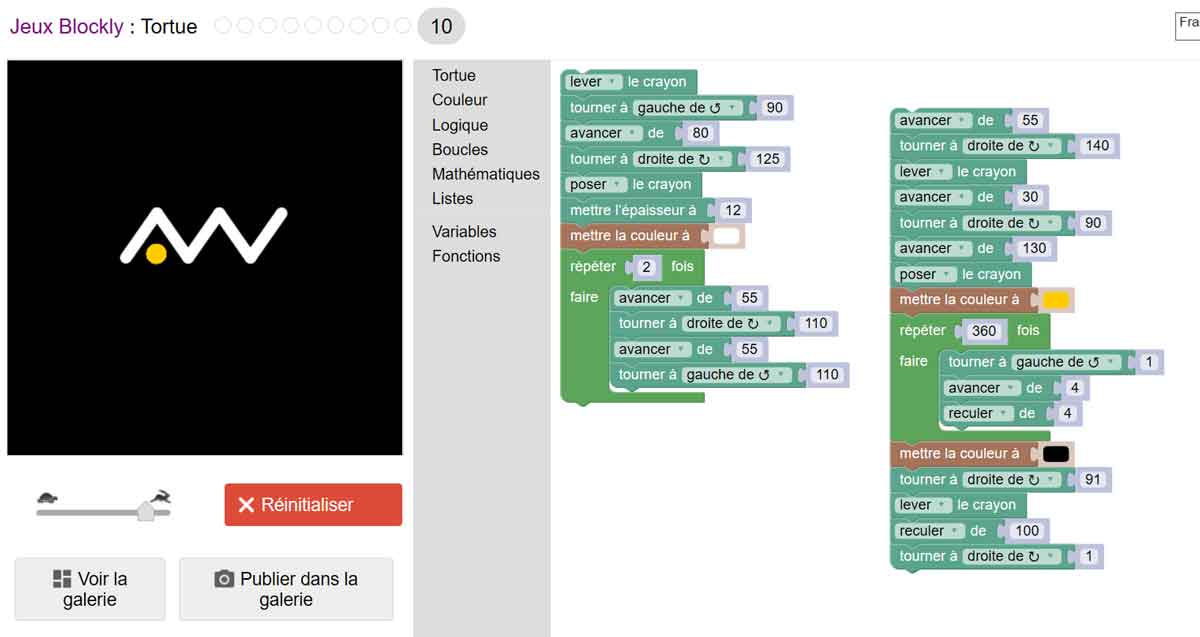
Coder avec Blockly
 Nous avons vu avec la page 10 de la tortue de « blockly games » nous pouvions réaliser librement des dessins. Voici maintenant une page web ou il est possible de réaliser des dessins et les enregistrer en JavaScript.
Nous avons vu avec la page 10 de la tortue de « blockly games » nous pouvions réaliser librement des dessins. Voici maintenant une page web ou il est possible de réaliser des dessins et les enregistrer en JavaScript.
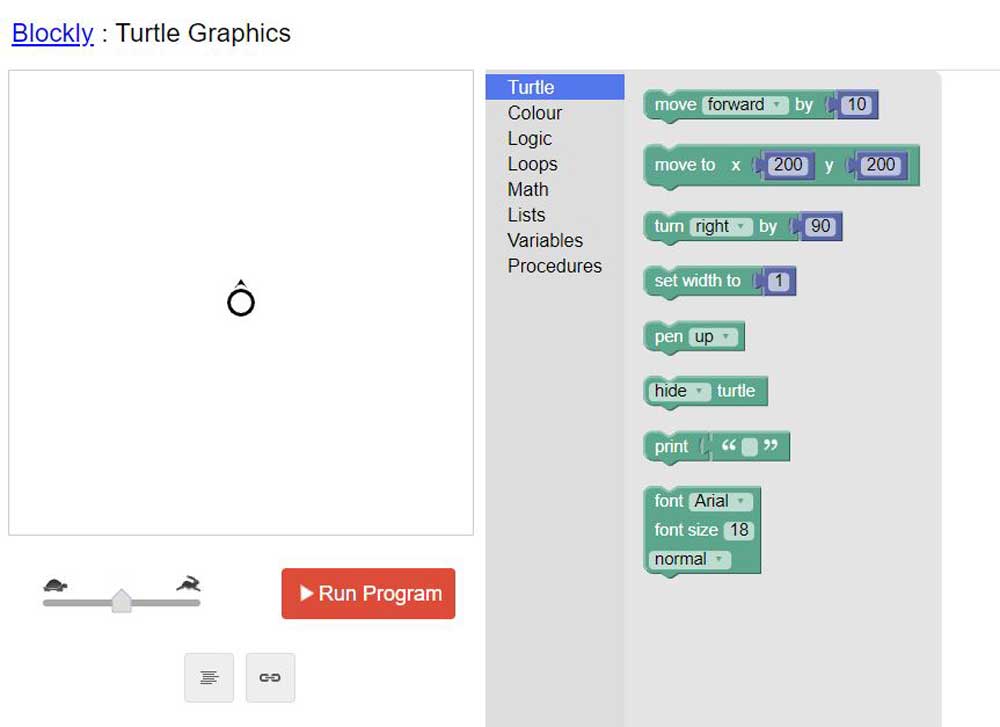
Pour cela vous pouvez, utiliser :"Blockly : Turtle Graphics" disponible en anglais :
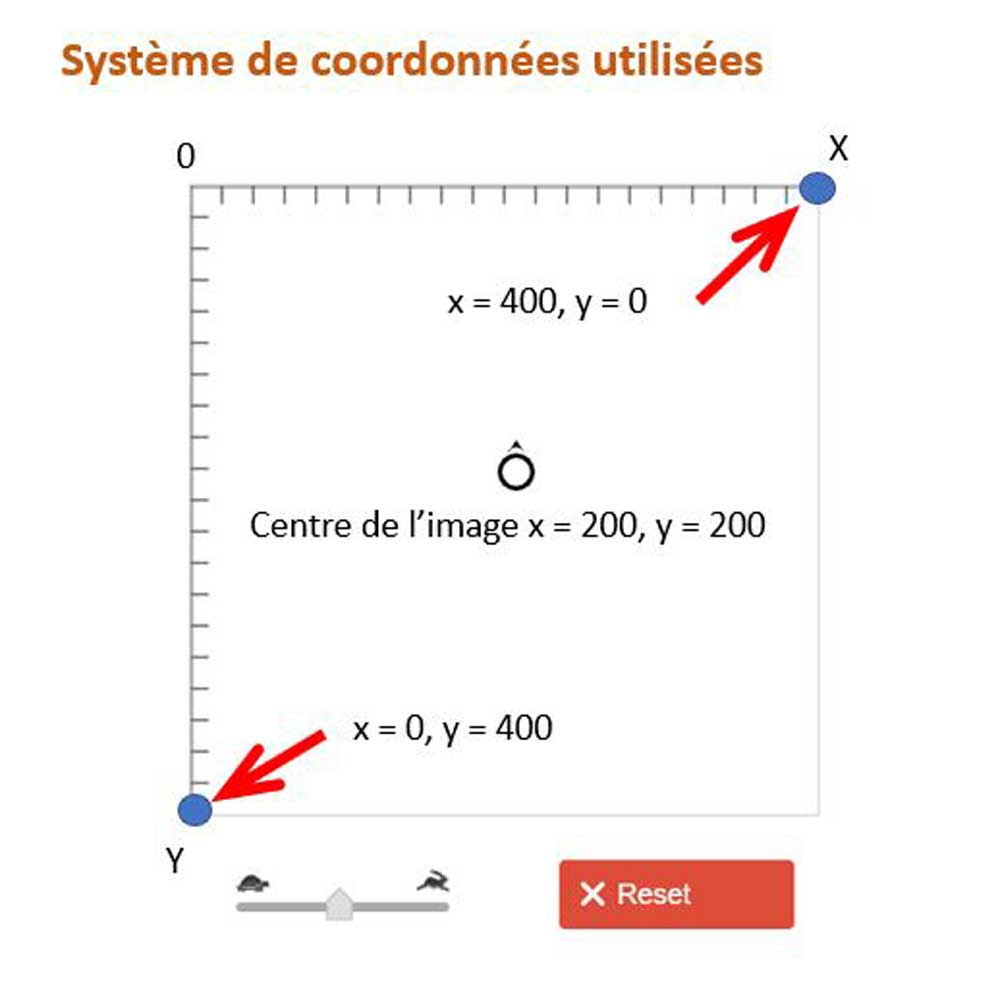
 Avant de commencer vous devez savoir que la taille de l'image est de 400 x 400.
Avant de commencer vous devez savoir que la taille de l'image est de 400 x 400.
Le point de départ des coordonnées x et y est fixé en haut et à gauche de l'image ce qui n'est pas habituel.
Le point de départ est toujours au centre de l'image, soit les coordonnées x = 200 et y = 200.
Une fois que votre image est réalisée, vous avez la possibilité de générer le code JavaScript et aussi de sauvegarder votre page.
Il n'est pas possible d'avoir une version en français, mais cela est plutôt un avantage, car les lignes de code sont toujours en anglais.
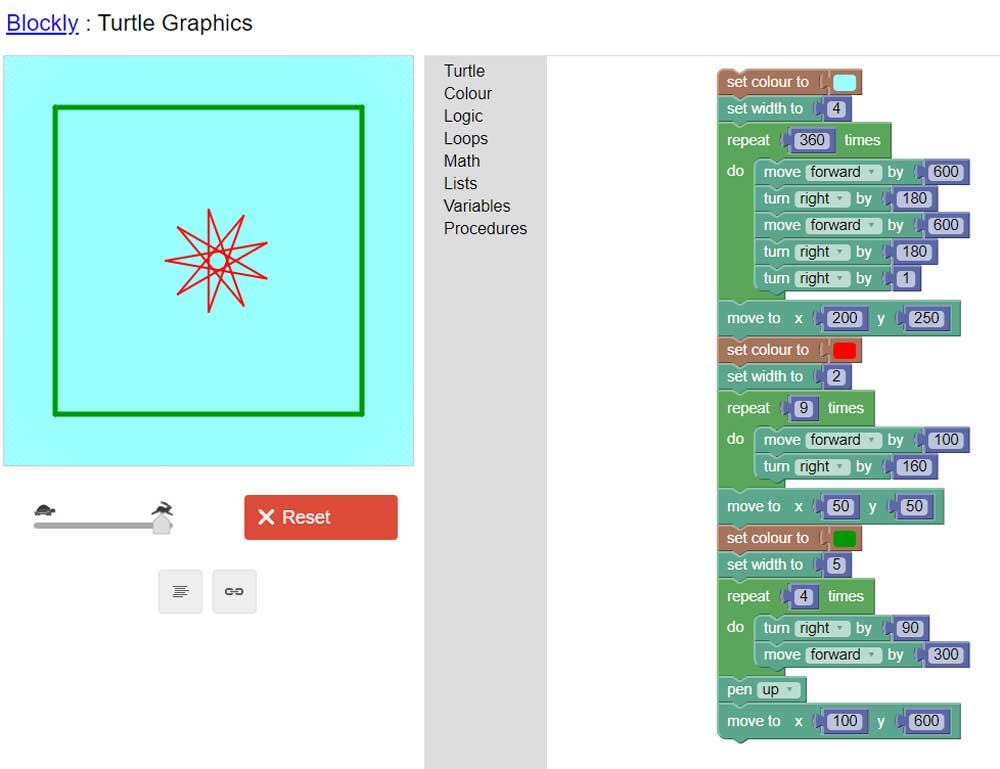
Exemple : une étoile dans un carré

Réaliser un sigle ou une icône
 J'ai choisi de créer mon signe "AW" que vous retrouvez en haut et à gauche de cette page.
J'ai choisi de créer mon signe "AW" que vous retrouvez en haut et à gauche de cette page.
Ici j'ai choisi de créer mon sigle AW

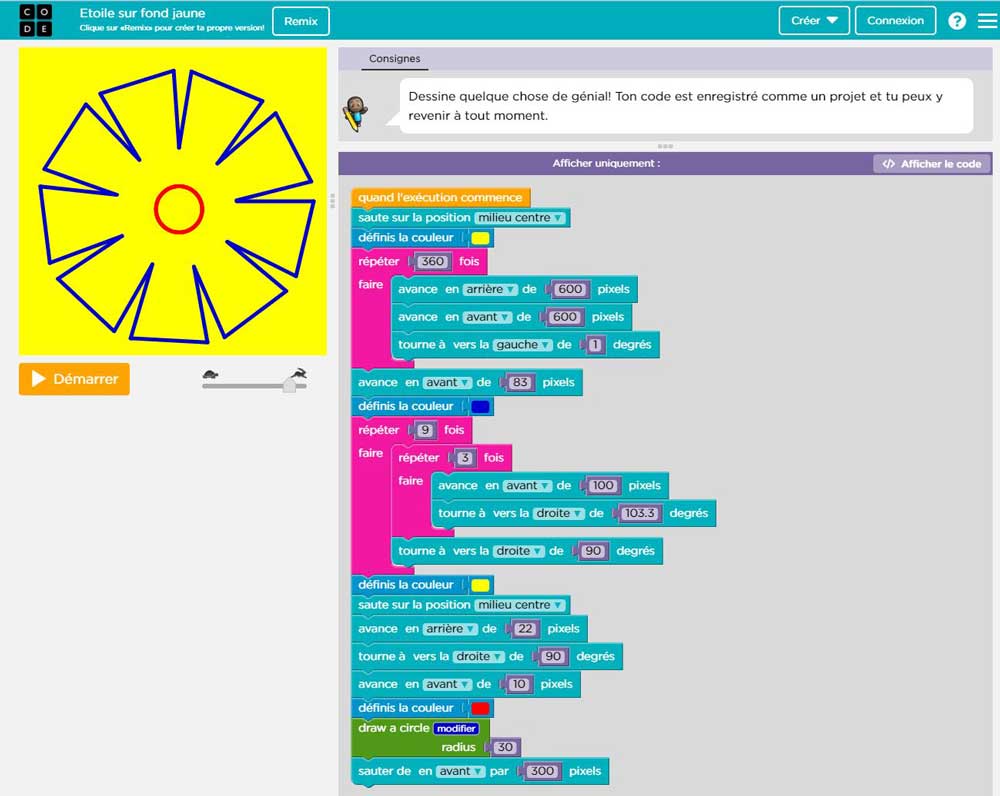
Coder avec Code.org
Pour créer un nouveau projet, vous devez vous connecter sur le site studio.code puis cliquer sur "create" puis sur "Artist"

Exemple avec la solution